|
|
| Line 39: |
Line 39: |
| | | | |
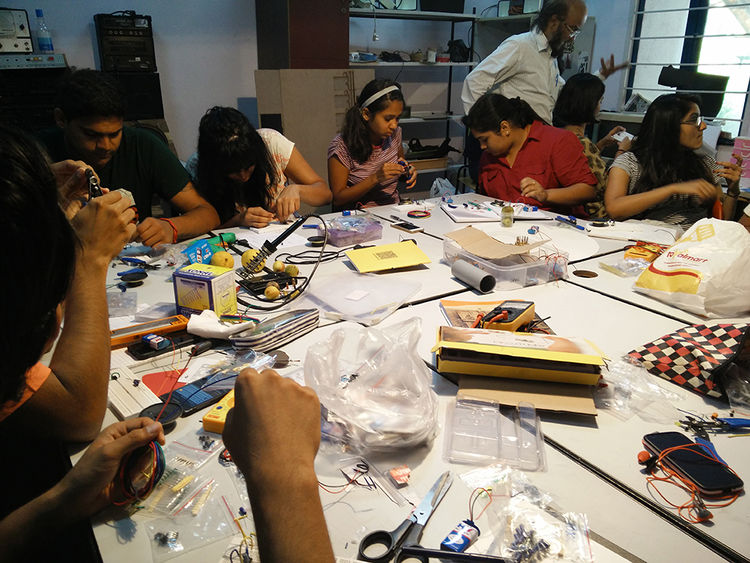
| | [[DIY pollution sensor]] | | [[DIY pollution sensor]] |
| − |
| |
| − | '''Real world problems: Sensing air pollution'''
| |
| − |
| |
| − | When given this project we had no clue how to go about it. For this, we looked at the existing websites like Air Casting, Meta map(Jugaad sensor), Data canvas.
| |
| − | From which we figured out three streams of enquiry for us:
| |
| − |
| |
| − | What will we sense? What kind of pollution?
| |
| − |
| |
| − | How would it be transmitted to a database?
| |
| − |
| |
| − | How would we convey it to people? Infographics and programming bit of it.
| |
| − |
| |
| − | We started with listing down the points what we could think of. Initially we weren’t sure about which pollution to work upon. In groups, we began with research and brainstorming on ideas and different things we could work on. After researching we decided to work on air pollution.
| |
| − | Staring with air pollution we ideated about how and what we needed to have within the sensor. From our research we figured out that there are three major air pollutants namely; carbon monoxide, nitrogen dioxide and sulphur dioxide. However, after looking at all possibilities, like availability of sensors , cost, feasiblity in given time etc. we decided to go for these three components; carbon monoxide, humidity and temperature.
| |
| − |
| |
| − | We grouped ourselves within, and in groups we distributed work. One group worked on the circuit, and the device appearance. Another group worked on the tranmission of data from the values that we get into either a website or an app. Yet another group worked on the infographics bit, for conveying the data to the people in an understandable manner. We decided to go for website as it was appropriate for the given time period.
| |
| − |
| |
| − | '''Building the circuit'''
| |
| − |
| |
| − | We looked for circuits online, tried if they were working. Initially we faced problems as the sensors were working individually in the circuit. Later there was a task to make both the sensors work together. However, the readings that we got through the Arduino were the output voltage of the sensors. It was a task to convert these readings to the unit measures. As we weren’t able to find sufficient programming information from the internet that would help us with this conversion, it was a big trial and error quest. We managed to do that and soldered it to the PCB. Now the readings we got were in ppm (Carbon monoxide), % (Humidity) and ℃ (Temperature).
| |
| − |
| |
| − | (Add circuit pictures)
| |
| − |
| |
| − | '''Transmitting the data'''
| |
| − |
| |
| − | There were a couple of possible methods in which we could transmit the data from the Arduino to a laptop or phone. These included wifi shield, bluetooth shield, SD card shield, GSM shield etc. We decided to experiment with SD card shield and bluetooth shield. SD card shield was comparitively easy to work with as we were able to figure out the Arduino programming. Bluetooth and the wifi shield required some extra components for it to work along with the circuit. As the components required were not easily available we decided to carry forward with the method of tranmitting data using an SD card shield.
| |
| − |
| |
| − | (Excel graph pictures)
| |
| − |
| |
| − | '''Representing the data (Infographics)'''
| |
| − |
| |
| − | We looked upon internet for various different types of maps and ways of representing the data. Out of which we realised that a graph would be able to convey it most effectively to the audience. Also, graph was a feasible option as per the given time and the programming required to do the same. We brainstormed around a couple of variations and finalised one which used a line graph.
| |
| − |
| |
| − | (Put picture of manual drawings)
| |
| − |
| |
| − | The location would be placed as a header (center aligned) along with date and time. The x-axis would represent the time whereas the y-axis would consist of the unit. The final graphs were made on illustrator.
| |
| − |
| |
| − | '''Programming for the website'''
| |
| − |
| |
| − | This was a challenging task as none of us had worked with html programming before. We planned to include Raphael.js for graphing out the data. However, as we started with actual programming, we realized we weren’t able to include everything into it. If we had already known html programming, we could have represented the data in a much better way. We decided on placing a map of Yelahanka on a page, which would have dots as links in different areas. As you click on them, another link opens; which shows the graph of the readings of that place.
| |
| − |
| |
| − | We took a jpg map of Bangalore, created a red dot and used a lightbox trigger. JavaScript library was used to open the image of the graph of the collected data. It helps in opening the image on an existing image than opening it into a new image. We programmed it in such a way that once you click outside the graph, it goes back the the map. We even leant the different functions like absolute, relative and fixed auto etc. and also position, z-index, width, height, div, para and so on. We then tried including JavaScript library into html file, plotting multiple points and multiple graphs but it didn’t work out. Hence, we, for the time being decided on encripting a jpeg graph made on illustrator. Later we were also able to embed an actual Google map to the webpage instead of a mere jpeg one.
| |
| − | Multiple data was taken from different areas in Yelahanka New Town and were placed accordingly on the webpage.
| |
| − |
| |
| − | (Put images of the webpage)
| |
| − |
| |
| − | '''Final device'''
| |
| − |
| |
| − | We started with ideating about the shape we wanted to have. We though of keeping it simple yet attractive. The box had to be designed in such a way that the circuits fits in properly causing no damage to the connections. Also, with this we didn’t want it to be a square. Keeping in mind we came up with a geometrical shape which had cavities for the sensors and was compact as well. Starting with the process of making we took measurements of the circuit and made the base. Kept a buffer height so that there was no damage to the connections. Later, took measurements of the sensors and made cavities for them and the switch. Next part was to design the battery space so that it becomes easy to replace them. To make this easy , we made a opening at the bottom and gave it a sliding cover . Material used to make this was a thin sun board, which was easy to work with and overall gave a better apperance to the device. Later, we gave it a coat of white acrylic paint which gave it a finished look.
| |
| − |
| |
| − | (Images)
| |
| | | | |
| | ==People== | | ==People== |
Sensors,probes and detectors is a gentle introductory class to electronics. In the context of art, sensors are important because they form a bridge between the natural world and the digital.From a design perspective, they are vital to creating interactive objects. Through hands-on workshops, we will build our own sensors and create objects that “talk” and “listen” to the environment.