Difference between revisions of "Shravan"
From (art)scienceblr
(→Making a toy) |
|||
| (One intermediate revision by one user not shown) | |||
| Line 167: | Line 167: | ||
| − | == | + | == Making a toy == |
| + | [[File:IMG 4926.JPG|200px|thumb|right]]A lot of thought had to be applied when it came to making a toy. A few toys look simple but the electronics behind it is quite complicated. I merged the idea of a toy and a kinetic sculpture. Using the lower half of a can for rotation with a motor, I attached strings with paper. With the switch kept ON, the toy makes patterns due to the rotation of the colored paper bits. It was actually an eye opener that the toys I bought in my childhood are not that difficult to create at home. | ||
| − | |||
| Line 187: | Line 187: | ||
| + | == Amplifier == | ||
| + | Reading the circuit diagram and getting the connections right was a lot of work. It was also frustrating when others were already done with the assignment. After cross checking between the diagram and the actual circuit I could figure out what's wrong. I was amused by the alien sounds that were created when connected with different capacitors. The LM386 looked like a 8 legged spider which made the connections increase in number and complexity.[[File:IMG 4930.JPG|200px|thumb|left|Connected Circuit]] | ||
| Line 194: | Line 196: | ||
| − | |||
| − | |||
| Line 213: | Line 213: | ||
| + | == Speaker == | ||
| + | Making our own working speakers,the assignment was a fun process. I chose a cardboard box and made a few modifications to keep the phone and for easy volume adjustment. [[File:IMG 5072.JPG|200px|thumb|right|Final Product]] | ||
| + | The working of the speaker is shown in the video [[https://youtu.be/AqU4m6c4DzI]] | ||
| Line 221: | Line 224: | ||
| − | |||
| − | |||
| Line 237: | Line 238: | ||
| − | |||
| − | |||
| + | == Arduino == | ||
| + | === Blinking a LED === | ||
| + | It was my first time working with an Arduino board. I got accustomed to the few basic syntax rules as they were direct and coherent. Blinking a LED using Arduino, controlling the delay and also, controlling it with the LDR were simple tasks with simple commands. [[File:IMG 4947.JPG|200px|thumb|left]] Later, we also managed to connect a motor with the Arduino and controlled it with a LDR. The link for the video [[https://youtu.be/cE7vmzpP8Qw]] | ||
| Line 251: | Line 253: | ||
| − | |||
| − | |||
| − | |||
| Line 261: | Line 260: | ||
| + | === Knight Rider === | ||
| + | By looking at the original video for Knight Rider, I thought that it was next to impossible to replicate the same effects. But soon enough as I started working on it, it was actually easy. The link for the video [[https://youtu.be/ijXYxlhmU0A]] [[File:IMG 4956.JPG|200px|thumb|center]] | ||
| Line 272: | Line 273: | ||
| + | === Magic Man === | ||
| + | I was working in a group with Rajat and Mizba. I did not want to limit myself by doing only a particular task. Hence, I tried helping in all the stages; ideation, design, coding, making the body and connections, etc. UV sensor has a lot of varied uses for practical purposes. But we had to come up with an object that did something magical. We did a card trick in which the number on the card wpuld be represented by the number of flashing LEDs on the magician's hand. [[File:IMG 5118.JPG|200px|thumb|left]] To see the magic man's video, [[https://youtu.be/4xnrQ6AdBUY]] | ||
| − | |||
| − | |||
| Line 295: | Line 296: | ||
| − | |||
| − | |||
| − | + | == Pollution Sensor == | |
| − | + | A group task done along with Payal, Prarthana, Shivon, Anushka, Rajat and Saurabh. Rajat and I were working on the infographics and the representation of collected data on the web. We chose to measure values of CO, temperature and humidity. We worked extensively on Illustrator and getting the color combinations right. It was a collective effort where the programming, coding and designing groups got together and discussed the progress each time. We finally represented the data using graphs plotting time on X-axis and the values on Y-axis. | |
| − | + | [[File:IMG 5370.JPG|200px|thumb|left|Initial Ideas]][[File:800px-Screen Shot 2.png|200px|thumb|center|Layout]][[File:IMG 5288.JPG|200px|thumb|right|Pollution Sensor]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 14:54, 18 October 2015
Contents
Day1: Creating a Robot
It was a lively task making our own robots. Working on soldering, circuits and a few other basic components was really interesting as I felt that the Science textbooks were finally being put to use. The robots were tiny and vibrated due to the motor attached. They performed random motion and looked like an insect after the addition of legs made of wire.
Trip to SP Road
The trip was a weary one. There is a constant buzz around and people never seem to stop there. The streets are narrow and workers carrying long steel rods and other cartons full of electronics always kept me on the move. It was amusing to see the vast variety available in each component. The entire shop looked as if it was of miniscule toys.
Lighting up a LED using Potentiometer
Letting variable resistance to pass through the circuit was possible by the use of a Potentiometer. The intensity of the light varied in accordance with the Potentiometer. Reading the circuit diagrams was easy. The breadboard was a fascinating piece. It made work easier as no soldering was required on it and the circuit would be completed even with the slightest contact. Potentiometer is an essential device which saved the LED from getting damaged by not letting excessive current flow.
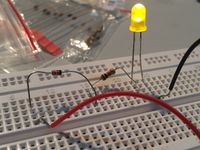
Capacitor and LED
The capacitor looks like a mini water tank with legs. Adding a capacitor to the circuit, the LED goes off slowly. The capacitor acts like a small battery storage and lets the current flow through the circuit even after the battery is disconnected. Capacitors of various values can be used to get the desired result. The duration in which the LED turns off differs as capacitors of different values are connected. The link for the video showing the circuit is [[1]]
Resistors
Fixed Resistor
Variable Resistor
LDR and Transistor
555 Oscillator
Making a toy
A lot of thought had to be applied when it came to making a toy. A few toys look simple but the electronics behind it is quite complicated. I merged the idea of a toy and a kinetic sculpture. Using the lower half of a can for rotation with a motor, I attached strings with paper. With the switch kept ON, the toy makes patterns due to the rotation of the colored paper bits. It was actually an eye opener that the toys I bought in my childhood are not that difficult to create at home.
Amplifier
Reading the circuit diagram and getting the connections right was a lot of work. It was also frustrating when others were already done with the assignment. After cross checking between the diagram and the actual circuit I could figure out what's wrong. I was amused by the alien sounds that were created when connected with different capacitors. The LM386 looked like a 8 legged spider which made the connections increase in number and complexity.
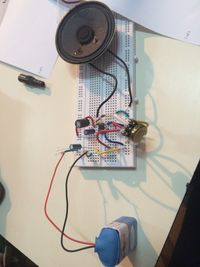
Speaker
Making our own working speakers,the assignment was a fun process. I chose a cardboard box and made a few modifications to keep the phone and for easy volume adjustment.The working of the speaker is shown in the video [[2]]
Arduino
Blinking a LED
It was my first time working with an Arduino board. I got accustomed to the few basic syntax rules as they were direct and coherent. Blinking a LED using Arduino, controlling the delay and also, controlling it with the LDR were simple tasks with simple commands. Later, we also managed to connect a motor with the Arduino and controlled it with a LDR. The link for the video [[3]]
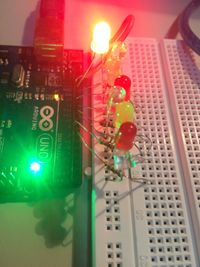
Knight Rider
By looking at the original video for Knight Rider, I thought that it was next to impossible to replicate the same effects. But soon enough as I started working on it, it was actually easy. The link for the video [[4]]
Magic Man
I was working in a group with Rajat and Mizba. I did not want to limit myself by doing only a particular task. Hence, I tried helping in all the stages; ideation, design, coding, making the body and connections, etc. UV sensor has a lot of varied uses for practical purposes. But we had to come up with an object that did something magical. We did a card trick in which the number on the card wpuld be represented by the number of flashing LEDs on the magician's hand. To see the magic man's video, [[5]]
Pollution Sensor
A group task done along with Payal, Prarthana, Shivon, Anushka, Rajat and Saurabh. Rajat and I were working on the infographics and the representation of collected data on the web. We chose to measure values of CO, temperature and humidity. We worked extensively on Illustrator and getting the color combinations right. It was a collective effort where the programming, coding and designing groups got together and discussed the progress each time. We finally represented the data using graphs plotting time on X-axis and the values on Y-axis.